 I was excited about the arrival of Graphics 2.0 in Corona SDK, because it meant that I could improve the shadow and glow in my custom text module.
I was excited about the arrival of Graphics 2.0 in Corona SDK, because it meant that I could improve the shadow and glow in my custom text module.
It all started when I wanted some nicer looking text in an upcoming Corona app. Nothing fancy, just a thin glow around the letters and a nice drop shadow. So I searched Google for “corona sdk shadow”, “corona sdk font effects”, and various other phrases that didn’t end up giving me what I was looking for. No problem, I thought, I can create my own module to apply glow and shadow effects to text.
After researching algorithms for creating glow and shadow effects, I created my styled text module, but I wasn’t happy with the results. The shadow and glow effects weren’t smooth, they had hard pixel edges in them:

Notice that unsightly staircase effect on the drop shadow. I thought there must be a better way. After more research I discovered that the shadow and glow could be improved by blurring them slightly, like this:

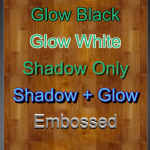
Much better, thanks to the new Gaussian Blur effect. Here is a preview of the different text effects possible in the module, including adding shadow and glow together:

If this is the kind of simple but effective text effects that you’re looking for, then check out the Corona SDK module on GitHub:

Not sure if you still monitor this or not. but it only seems to load once, then if you reload corona simulator it doesn’t work. have to delete files, then recreate them to get it to come back?
Hi Clinton, I tried with Corona versions 3012 and 3175, and both of them worked. I’m unable to duplicate the issue sorry.
Thanks for a great library! I am making use of it in my next app.
I’ve noticed that the anchorY option doesn’t seem to have any effect though. I can work around this, but thought I should let you know.